CASE STUDY
Improving the Candidate Application Experience for Verta Prime

Overview
For confidentiality, the company name in this case study has been changed to 'Verta.'
"Verta Prime," was a top-tier product within Verta, Inc. that connected top tech talent with leading employers. Candidates applied to join the vetted Prime talent pool, while employers paid a subscription to access this exclusive network. However, the candidate application process was cumbersome, which led to a frustrating user experience and inefficiencies for the internal talent review teams.
CHALLENGE
How might we streamline the candidate application process to reduce friction, improve clarity, and enhance efficiency for both applicants and internal teams?
My role
As a contract UX Designer, I was responsible for leading the UX redesign of the Prime candidate application flow with minimal supervision from Mike, the Project Lead. My key contributions included:
-
User experience strategy – Defined pain points and opportunities by collaborating with Product Management, Engineering, and internal Talent Review teams.
-
End-to-end design execution – Created wireframes, user flows, and high-fidelity UI designs in Sketch.
-
Stakeholder collaboration – Aligned with cross-functional teams through regular check-ins, ensuring the design met business and user needs.
-
Process optimization – Recommended automation to streamline internal workflows and eliminate redundant review steps.
-
Design system integration – Applied the Verta design system to ensure brand consistency.
-
Handoff & documentation – Prepared detailed specifications and worked with Engineering to ensure a smooth implementation.
This role required me to balance independent problem-solving with cross-functional collaboration.
Discovery phase: Defining the project & outcomes
First, understanding how I can be of most help.
To ensure we were solving the right problem, I began by conducting a discovery phase that involved gathering insights from key stakeholders, analyzing the existing user experience, and identifying pain points for both applicants and internal teams.
1. Stakeholder interviews
I initiated discussions with Justin, the primary Product Manager, to understand the broad goals of the project. Instead of working from a predefined PRD, we partnered to refine the project’s scope and objectives.
Beyond Product Management, I connected with key internal teams that interacted with candidate applications:
-
Talent Review Teams (Overseas & Austin, TX) – To understand their decision-making process and what information was truly necessary.
-
Talent Service Executives (TSEs) – To learn how candidates were supported after approval.
-
Engineering & Design – To identify feasibility constraints and opportunities for automation.
2. Auditing the existing application flow
I conducted an experience audit of the current application process, walking through the flow as a candidate would.
3. Synthesizing findings & problem framing
After gathering insights, I distilled the core problems for both applicants and the business.
This discovery phase helped me prioritize solutions that would benefit both candidates and internal teams, ensuring alignment across stakeholders before moving into design.
The problem
Reaching consensus on what to solve for.
The existing candidate application flow had several major issues:
-
Convoluted forms – Too many fields and steps, making the process frustrating.
-
Lack of wayfinding – No clear indicators of progress, leading to confusion.
-
Poor visual design – A white-label, unbranded experience that felt unpolished.
-
Unclear next steps – Candidates were unsure of what happened after submission.
Internally, the Talent Review teams also faced inefficiencies. The Overseas Talent Review team manually rejected applicants, yet the Austin team still reviewed all applications, creating unnecessary redundancy.
Approach & solution
Research, design, and validate/iterate.
1. Discovery & research
Through subsequent discussions with the Talent Review teams, I uncovered additional internal inefficiencies that needed addressing.
Key Findings:
-
Candidates wanted a streamlined, intuitive application flow.
-
Talent Review teams primarily needed a resume and job title for an initial decision. That simple!
-
Automating soft approvals/rejections could eliminate redundant manual reviews.
With everything learned to-date, I documented the following goals for the redesign and checked backed on these as I went to ensure to keep me honest.
For applicants:
-
Simplify the process – Reduce effort and eliminate unnecessary fields.
-
Provide better wayfinding – Show clear progress indicators.
-
Offer transparency – Explain why information is needed and what happens next.
For the business:
-
Get the most relevant information upfront – Talent Review teams didn’t need every detail, just enough to make an informed decision.
-
Ensure a resume is included – Parsing structured resume data could automate decision-making.
-
Reduce manual work – Improve efficiency by eliminating unnecessary review steps.
2. Redesigning the experience
I redesigned the application journey to improve both UX and operational efficiency.
-
Simplified application flow – Reduced required fields to name and most recent job title, allowing applicants to apply faster.
-
Resume-first approach – Prioritized resume uploads to auto-fill key fields and ensure layout integrity.
-
Wayfinding & progress indicators – Introduced step indicators to guide applicants and reduce drop-off.
-
Automation for internal teams – Implemented logic to auto-approve or reject applications before they reached the Austin review team, removing the need for Overseas manual reviews.
-
Visual and content overhaul – Applied the Verta design system to maintain UI consistency. Supplied copywriting whose tone aligned with the simplified UX.
3. Design validation & stakeholder buy-in
I conducted multiple rounds of stakeholder reviews with:
-
Product Management & Engineering – Ensured feasibility and alignment.
-
General Manager & Strategy team – Addressed business concerns around pipeline and revenue impact.
-
Talent Review teams – Confirmed that proposed automation would improve efficiency.
4. Testing with users
A/B testing with select end-users provided insight into how the proposed redesign would be received. Findings led to refinements in the Content Design and UI.
Deliverables
Artifacts and tasks completed to ensure that partners in Engineering were set up for success:
-
Wireframes & user flow
-
Applied the Verta design system to key screens
-
UX documentation
-
Updated or created Jira tickets

Designing the ideal flow with platform automation reduced the flow from 17 screens to 5.

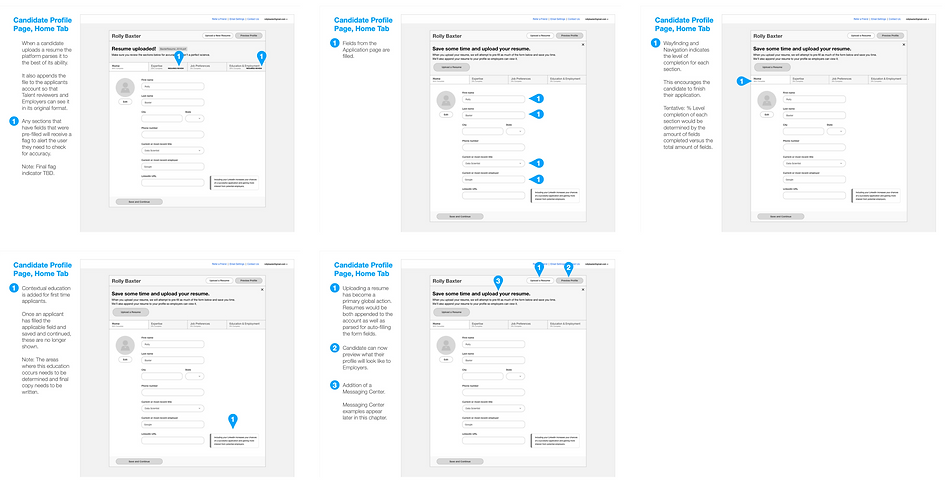
Wireframes of some key screens

Annotating in prep for reviews with stakeholders
PROJECT LEAD FEEDBACK
"Desmond is fast, efficient, and thoughtful in his design approach. He has a unique ability to understand a problem, find and design the best solution, and then present this solution to stakeholders getting the buy-in and support needed. That is something really amazing to witness."
Outcomes & reflections
By the time my contract ended, Engineering had begun implementing the new flow, with the Mike conducting design QA throughout the process. I am unsure to what extent the Prime redesign was officially launched, as there is no longer any mention of it on Verta’s website. However, that said:
Expected outcomes (if launched)
Considering the research, collaboration, and validated design work that was delivered, I am confident we would've realized these outcomes, post-launch:
-
Faster application process → Reduced time to complete.
-
Increased confidence in the platform → Higher application volume.
-
More efficient internal workflows → Reduced manual review workload.
Challenges and takeaways
-
Prioritization was key – This project was important to me, but just one of many initiatives for the team. Keeping discussions focused helped drive progress.
-
Alignment through regular check-ins – Weekly and tri-weekly syncs with Design, PM, and Engineering ensured momentum despite minimal supervision.
-
User & business needs must align – By balancing candidate experience improvements with internal automation, we created a solution that worked for everyone.